Ampelschaltung
Ziel dieses Projektes ist es, eine Ampel zu simulieren und diese mit einem Button umzuschalten.
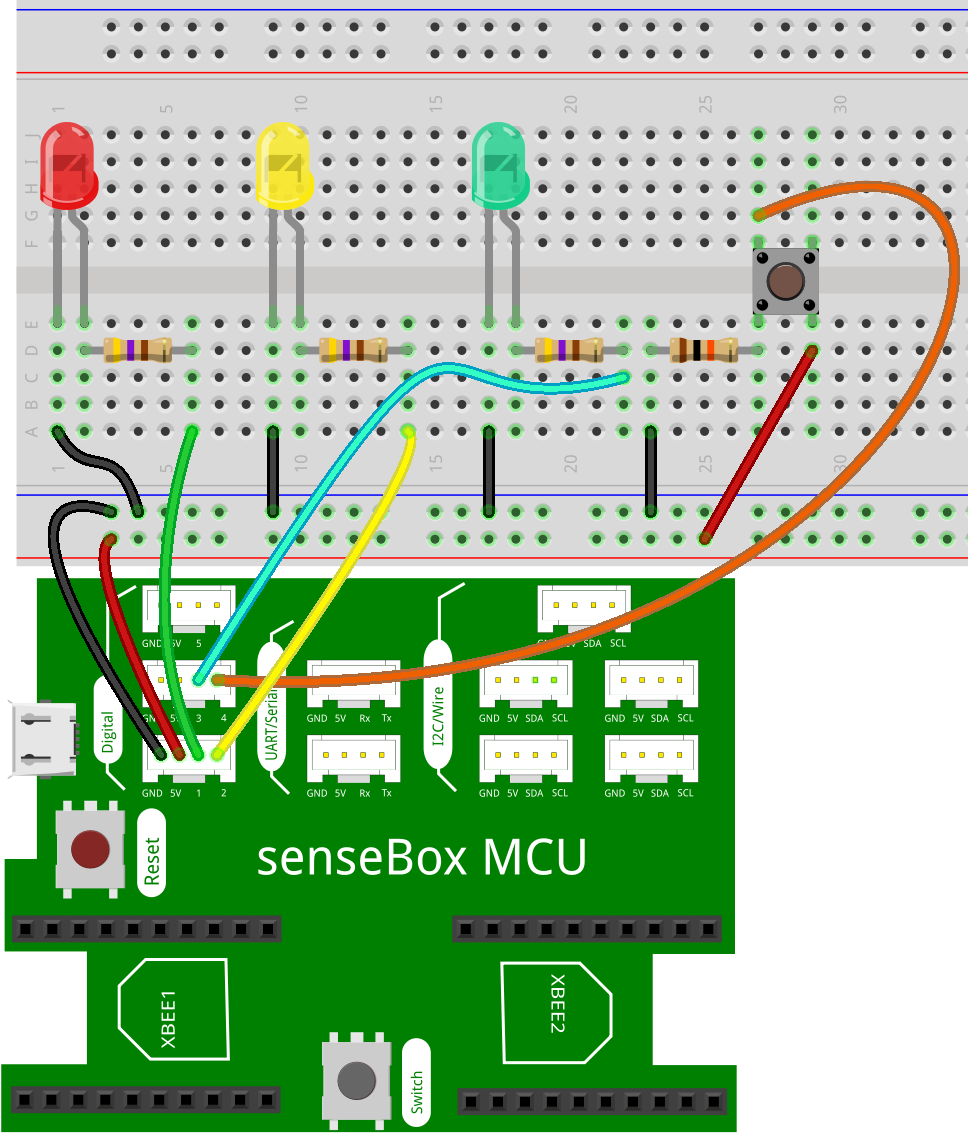
Aufbau
Um alle Komponenten anzuschließen, benötigst du zwei JST-Adapterkabel. Das erste wird an Digital A (also den digitalen Pins 1 und 2), das zweite an Digital B (also den digitalen Pins 3 und 4) angeschlossen. Am Kabel in Digital A werden die rote und die gelbe LED angeschlossen, am Kabel in Digital B die grüne LED und der Button.

Programmierung
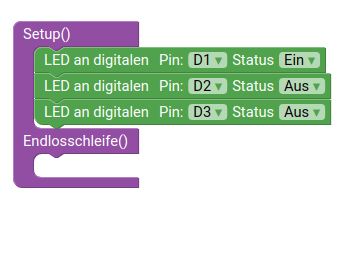
Schritt 1
In der setup()-Methode setzt du zur Initialisierung des Programms die rote LED auf EIN und die anderen beiden LEDs auf AUS.

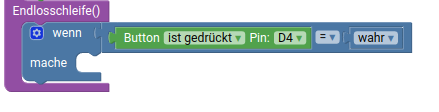
Schritt 2:
Nun schreibst du die loop()-Methode. Hier wird deine eigentliche Ampelschaltung programmiert.
Am Anfang der loop() Funktion wird jedesmal abgefragt, ob der Button gedrückt wird.
Diese Abfrage geschieht in einem wenn-mache-Block, ist sie wahr (der Knopf wird gedrückt), so wird der Programmcode innerhalb des mache-Blocks ausgeführt.

Schritt 3:
Hier beginnst du, indem du 5 Sekunden wartest. Dann schalte die rote (bereits eingeschaltet) und die gelbe LED ein, die grüne belibt (weiterhin) ausgeschaltet.
Danach wartest du 1 Sekunde und schaltest dann nur die grüne LED ein, die rote und gelbe LED dafür aus.
Nach weiteren 5 Sekunden, schaltest du die grüne LED aus und die gelbe LED an. Die rote bleibt noch ausgeschaltet.
Nun wartest du wieder eine Sekunde und schaltest dann die rote LED an und die beiden anderen aus.
Damit hast du das Ende der if-Bedingung erreicht. Das Programm verharrt nun im aktuellen Zustand und macht solange nichts, bis das nächste mal der Knopf gedrückt wird.

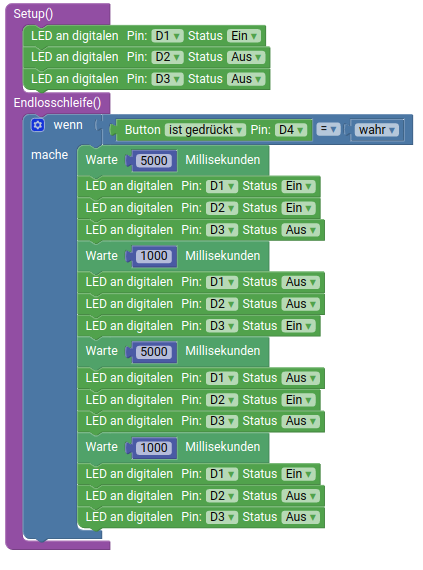
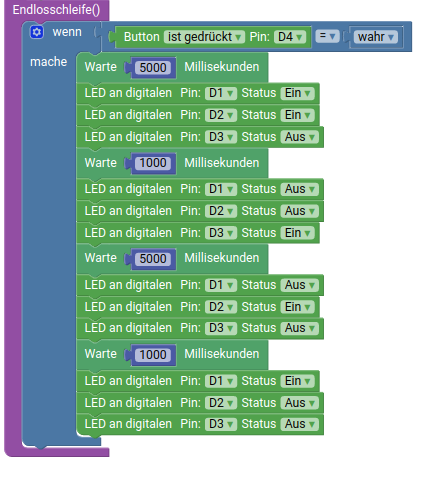
Gesamter Code
Hier findest du nochmal den gesamten Code als zusammenhängenden Block.