WebUSB
In diesem Projekt wollen wir die experimentelle WebUSB API ausprobieren und schauen was sich damit spannendes realisieren lässt. Als Beispiel wollen wir eine RGB-LED über den Browser steuern.
Hintergrund zu WebUSB
Die WebUSB API bringt den Zugriff auf USB Geräte über den Webbrowser. Dadruch muss man keine extra Software installieren um mit USB Geräten zu kommunizieren. Außerdem müssen Entwickler nicht auf verschiedene Betriebssysteme Rücksicht nehmen, da alles über den Browser läuft. Sicherheitshalber gibt es aber ein paar Einschränkungen: die Verbindung zur Website muss beispielsweise über HTTPS verschlüsselt sein und der Nutzer muss den Zugriff auf das Gerät explizit erlauben.
Limitierungen
Lese dir erst die Limitierungen durch bevor Du fortfährst. Vielleicht funktioniert das Projekt gar nicht bei dir.
Leider ist die WebUSB API noch im experimentellen Status und wird nur sehr sporadisch unterstützt. Aktuell kann die API nur mit dem Chrome Browser bzw. auf Chromium basierenden Browsern genutzt werden. Hier ist eine Übersicht welche Browser die WebUSB API unterstützen: https://caniuse.com/#search=webusb. Theoretisch sollten die USB Geräte auch eine Benachrichtung auslösen, dies ist bei uns aber nicht passiert.
In unserem Fall funktionierte das Projekt nur auf einem MacBook mit Google Chrome und dem neuen Microsoft Edge Browser. Sowohl unter Linux als auch unter Windows gab es Fehlermeldungen beim Verbinden der senseBox MCU.
Aufbau
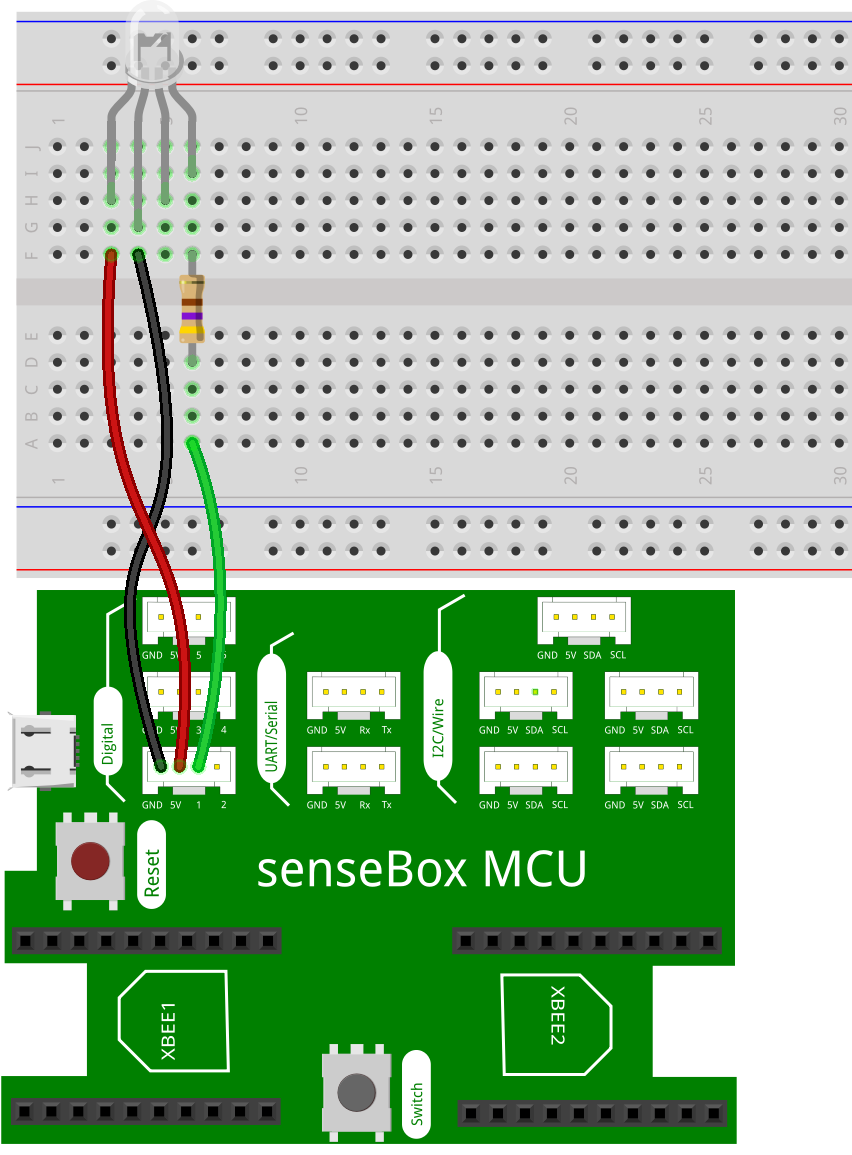
Um die mehrfarbige LED mit der senseBoxMCU zu verbinden, stecke die Pins wie in der Abbildung unten.

Programmierung
Arduino Programmieren
Zunächst müssen wir die senseBox MCU so programmieren, dass wir Farbwerte vom Browser erhalten und diese mit der RGB-LED anzeigen können. Es gibt bereits eine Arduino Library welche die Kommunikation mit dem Browser implementiert: https://github.com/webusb/arduino. Außerdem gibt es dort ein RGB Beispiel an welchem sich dieses Projekt orientiert.
Installiert die Library nach diesen Schritten. Achtet darauf, dass ihr (je nach Betriebssystem) eure USB Version der Arduino Software auf 2.1 ändert.
Danach können wir diesen Sketch auf unsere senseBox MCU laden:
#include <Adafruit_NeoPixel.h>
#include <WebUSB.h>
Adafruit_NeoPixel rgb_led = Adafruit_NeoPixel(1,1,NEO_RGB + NEO_KHZ800);
WebUSB WebUSBSerial(1 /* https:// */, "webusb.netlify.com/rgb/");
#define Serial WebUSBSerial
int color[3];
int colorIndex;
void setup() {
while (!Serial) {
;
}
Serial.begin(9600);
Serial.write("Sketch begins.\r\n");
Serial.flush();
colorIndex = 0;
rgb_led.begin();
}
void loop() {
if (Serial && Serial.available()) {
color[colorIndex++] = Serial.read();
if (colorIndex == 3) {
rgb_led.setPixelColor(0,rgb_led.Color(color[0],color[1],color[2]));
rgb_led.show();
colorIndex = 0;
}
}
}
Der Sketch ist nicht besonders lang und auch nicht allzu kompliziert. Normalerweise können wir mit dem Serial Objekt auf die Arduino Konsole zugreifen und darüber Text verschicken. In diesem Sketch ersetzen wir das “normale” Serial Objekt mit dem WebUSBSerial Objekt in der 7. Zeile. Die Kommunikation geht nun nicht mehr über die Konsole sondern über das WebUSBSerial Objekt zum Browser.
Im loop lesen wir den RGB Farbcode aus welchen wir später vom Browser zum Arduino senden. Der Farbcode wird dann mit der RGB-LED angezeigt.
Wir können nun den Code übertragen. Eventuell bekommen wir die Benachrichtigung, dass wir die Website https://webusb.netlify.com/rgb/ aufrufen sollen. Diese URL finden wir auch in Zeile 5 des Programmcodes. Diese Benachrichtigung ist eine weitere Besonderheit der WebUSB API, funktioniert aber noch nicht auf allen Geräten.
Den Code findet Ihr auch als bereits kompilierte .bin Datei hier: https://github.com/felixerdy/webusb-demo/releases/download/1.0/webusb-led-sensebox_mcu.bin. Diese könnt Ihr einfach per Drag-and-Drop auf die senseBox MCU laden.
Website aufrufen und Farbe einstellen
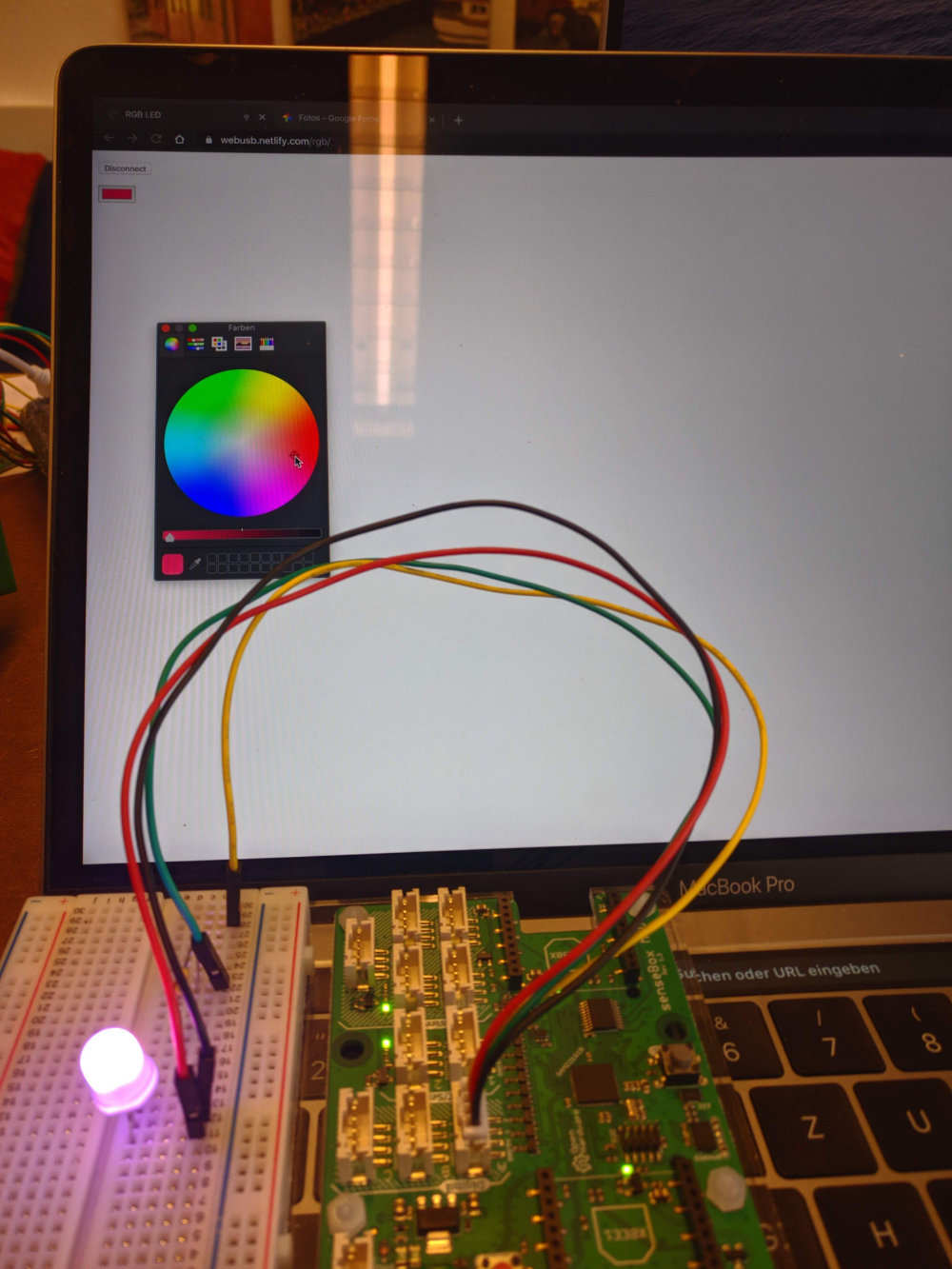
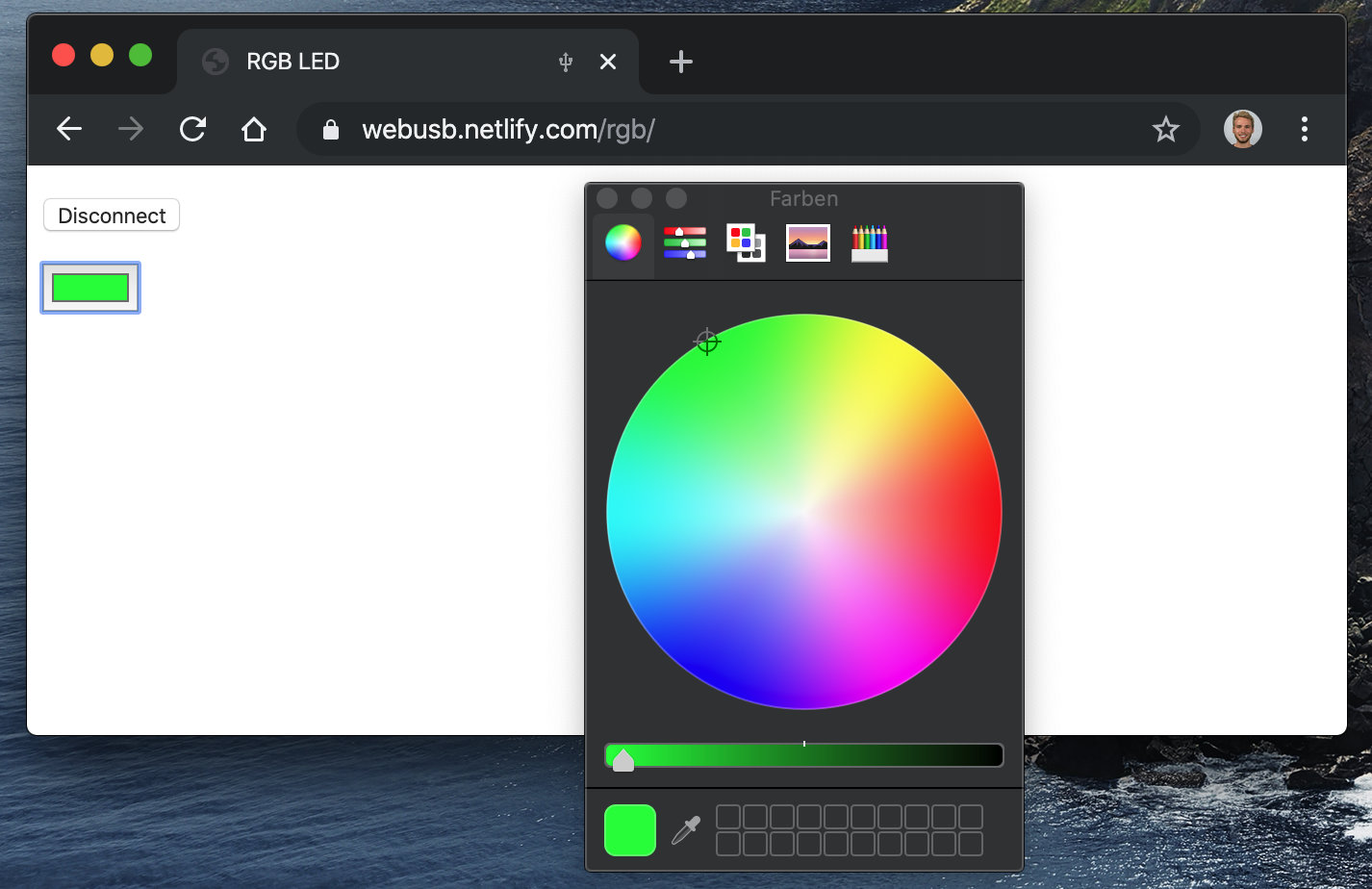
Wenn wir nun die Website https://webusb.netlify.com/rgb/ mit dem Chrome Browser aufrufen, müssen wir zunächst auf den Connect Button klicken um den Browser mit der senseBox MCU zu verbinden. Diese muss natürlich über USB mit dem Rechner verbunden sein. Nach erfolgreicher Verbindung können wir auf das schwarze Feld klicken um eine Farbauswahl zu öffnen. Dort könnt ihr nun eine Farbe aussuchen und die RGB-LED sollte sich entsprechend anpassen.

Es kann sein, dass die Website bei euch anders aussieht. Das ist abhängig vom Betriebssystem.
Den Code zur Website findet Ihr hier: https://github.com/felixerdy/webusb-demo. Und falls es bei Euch nicht funktioniert hat könnt Ihr hier das Endergebnis sehen.
Ausblick
In diesem kleinen Projekt haben wir eine RGB-LED über den Browser gesteuert. Das klingt nicht sehr spektakulär, ist aber ziemlich interessant wenn man die Entwicklung von Browsern und Webapplikationen in den letzten Jahren betrachtet. Wir haben hier nur in eine Richutng kommuniziert: Browser zu senseBox, aber die Kommunikation in die andere Richtung ist ebenfalls möglich. Vielleicht habt Ihr ja spannende Ideen wie man die API weiter nutzen könnte!