Ein digitaler Würfel
In diesem Projekt programmierst du einen digital Würfel mit der senseBox, der die gewürfelte Augenzahl auf dem Display anzeigt.
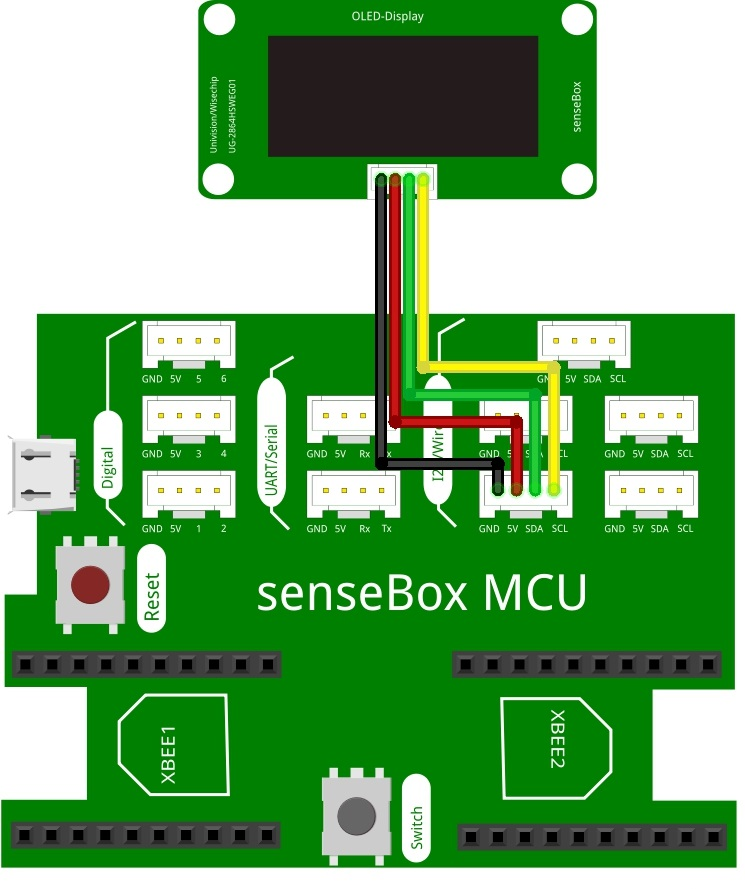
Aufbau
Der Aufbau für das Projekt ist einfach. Du musst nur das Display mit dem JST-JST-Kabel mit einem der fünf I2C Ports verbinden.

Programmierung
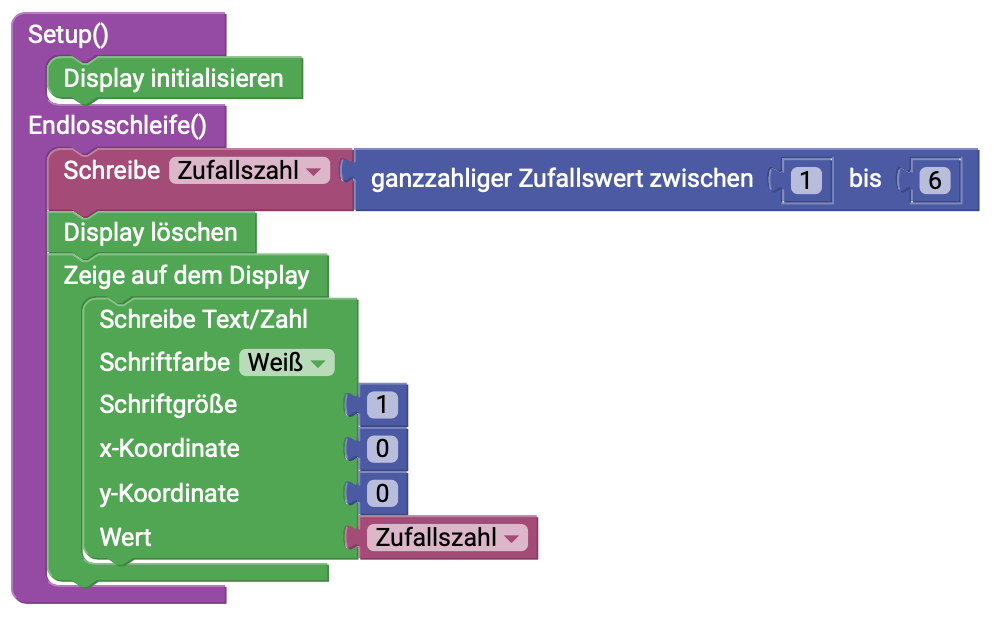
Schritt 1
Als erstes musst du einen Zufallsgenerator programmieren, der dir zahlen zwischen 1 und 6 ausspuckt. Dazu legst du eine Variable an weist ihr einen ganzzahligen Zufallswert von 1 bis 6 zu.

Diese Zufallswert kannst du dir nun schon auf dem Display anzeigen lassen. Im Prinzip ist so dein Würfel schon fertig. Allerdings musst du so jedesmal das Programm neu starten um neu zu würfeln.

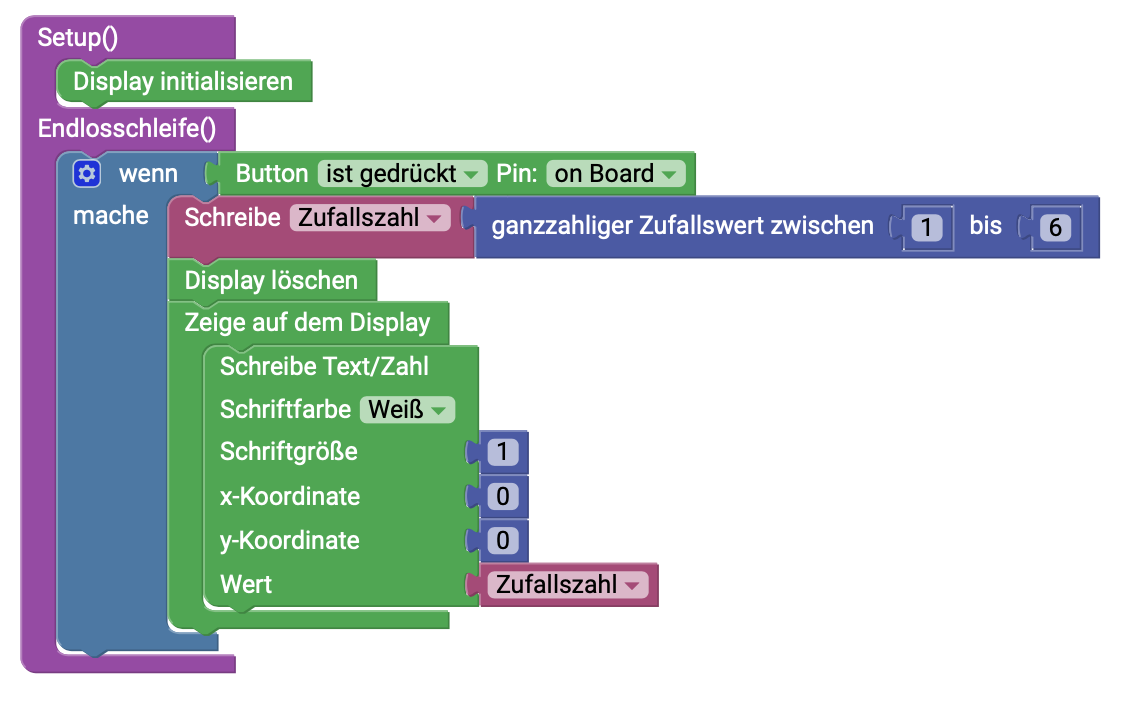
Schritt 2
Um dein Programm nicht für jeden Wurf neu starten zu müssen, kannst du den eingebauten Button so programmieren, dass auf Knopfdruck gewürfelt wird. Dazu musst du eine “wenn mache” Bedingung hinzufügen die immer dann eine neue Zufallszahl generiert und anzeigt, wenn der Knopf grdrückt wird.

Schritt 3
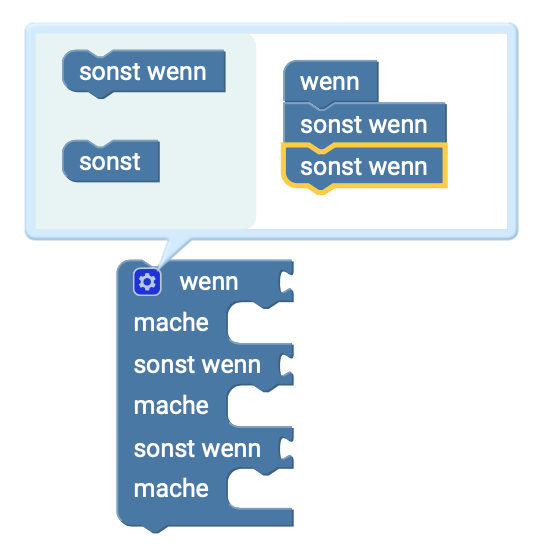
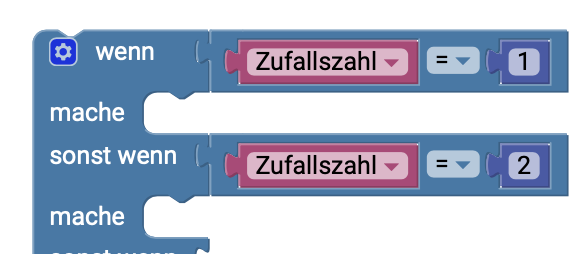
Dein Würfel ist nun eigentlich voll funktionsfähig. Allerdings ist die Anzeige noch ziemlich langweilig. Um deinen Würfel optisch etwas ansprechender zu machen, sollen nun anstatt der einfachen Zahlen die Augen eines echten Würfels angezeigt werden. Dazu muss die “wenn mache” Bedingung aus Schritt 2 angepasst werden. Anstatt der einfachen Anzeige auf dem Display muss nun eine weitere “wenn mache” Bedingung hinzugefügt werden. Standardmäßig verfügt die “wenn mache” Bedinugun nur eine “wenn”- und eine “mache”-Schnittstelle, durch klicken auf das kleine Zahnrad oben links im Block kannst du allerdings weitere Schnittstellen hinzufügen. Insgesamt brauchst du sechs “wenn mache” Bedingungen, für jede Seite des Würfels eine.

Nun müssen die ganzen Bedingungen gefüllt werden. An die verschiedenen “wenn”-Schnittstellen muss jeweils ein vergleichender Operator angefügt werden, der überprüft welchen Wert die Zufallszahl hat.

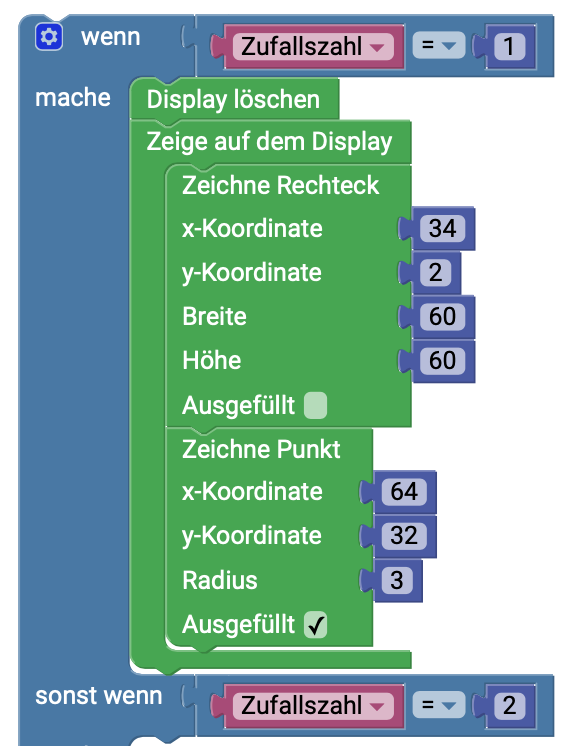
Als nächstes muss die Würfelanzeige programmiert werden. Zuerst brauchst du den Umriss deines Würfels. Dazu kannst du ein Rechteck zeichnen lassen. Das Rechteck soll eine Kantenlänge von 60 Pixeln haben. Wenn du es größer machen möchtest passt es nicht mehr auf das Display. Kleiner kannst du es natürlich machen, darunter leidet aber die Leserleichkeit. Damit das Quadrat genau in der Mitte des Displays angezeigt wird musst du die x-Koordinate auf 34 und die y-Koordinate auf 2 stellen. Als letztes ist es wichtig, dass du das Häckchen bei “Ausgefüllt” entfernst. Anschließend kannst du dich dem Auge des Würfels widmen. Zuerst die Augenzahl für die 1, also ein Auge direkt in der Mitte des Würfels. Dazu benutzt du den “Zeichne Punkt” Block und stellst die Koordinaten mit x=64 und y=32 genau in die Mitte des Displays.

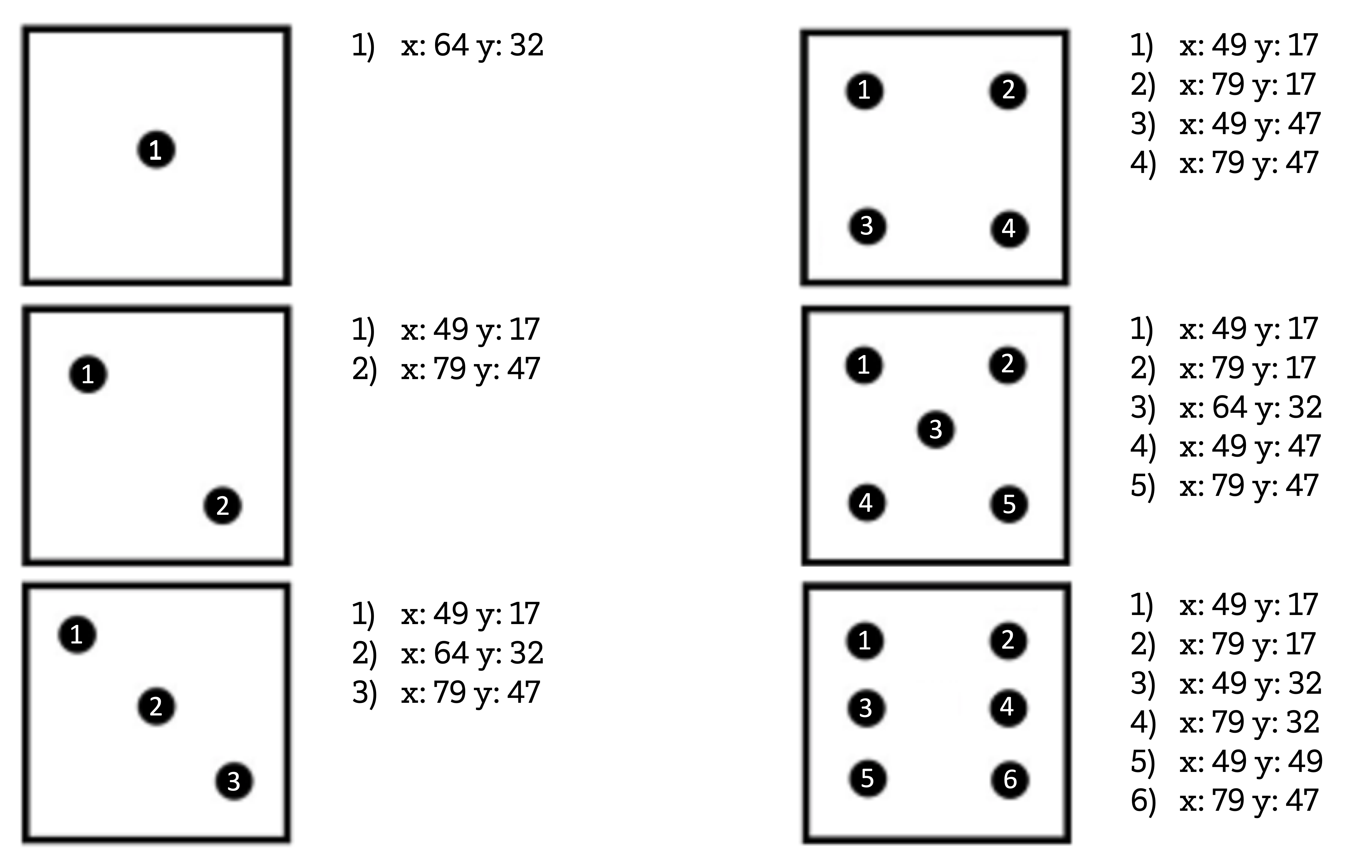
Für die folgenden Bedingungen müssen nun jedes Mal ein weiter Punkt gezeichnet werden. Das Rechteck kann immer gleich bleiben. Knifflig wird es dann, wenn es um die Koordinaten der einzelnen Punkt geht.

Zuletzt kannst du nun noch einen Begrüßungsbildschirm programmieren, der anzeigt, wie das Gerät zu bedienen ist.

Fertiges Programm
Du kannst dir die Lösung dieses Projektes direkt in Blockly öffnen

